【js】オブジェクトの基礎
オブジェクトとは
データの構造。要は、同じカテゴリでまとめておきたいデータ郡。
まとめるため、そのデータ郡にアイデンディを持たせる感じ。
つまり、オブジェクトごとにデータの性質やジャンルが異なるし、異なるからオブジェクトでまとめる。
「プロパティ名」+「値」 のセットのことをプロパティと呼ぶ
「値」に関しては文字列や数値だけでなくBoolean型・配列・関数…など、JavaScriptで扱うほとんどの値を設定することができる。
let company = { name: '株式会社ヤマベ', country: 'JP', industry: 'アパレル', establishment: 1995, fund: 10000000, president: '中村孝', employee: 560, } </body>
【js】Math.pow(考え方編!!)
数値aをb乗したい時
Math.pow(a,b);
aをb乗するメソッド。
例:100の2乗の数値が必要。
<script>
let time = Math.pow(100,2);
console.log(time);
</script>
</body>
【結果】
10000
例:小数点第2まで表示するプログラム
<考え方>
Math.floorで小数点以下を切り捨てる。<手順>
1.小数点を2つ右にずらす
2.小数点以下を削除
3.小数点を2つ左に戻す
<考え方>
大富豪と同じで、最後の手を設定してから、実現するために過程を考える。
さらに過程をより効率化する方法(メソッド)がないかを考える。
今回は、最後の手段は、小数点が右に2つずれてる状態でfloorで切り捨てること。(実際には小数点を戻す必要があるが)
その過程で使用する10の2乗を効率的に算出できるMath.powメソッドを積極的に活用。
小数点を動かす関数を自分で作ることも可能だが、時間効率の悪さとバグのリスクがあるので、まずは、メソッドがないかを確認しよう!!
<script> //[Math]を色々使う //小数点を右に2つ動かしてからfloorするという考え方(今回は×10を2回) let move_point = function(num,digit){ let time = Math.pow(10,digit); return remove_digit_num = Math.floor(num*time) / time; } document.getElementById('pro_btn').onclick = function(){ let NUM_val = document.getElementById('NUM').value; document.getElementById('output').textContent = move_point(NUM_val,2); };
let time = Math.pow(10,digit);部分で自乗した後の数値を出して変数に代入している。
それをかけて、割っている。
【js】変数に「-」は使えない
javascriptやphpでは変数に「-」は使えない。
マイナスとまざるから。
NG
<body> <h1>フォーム基礎</h1> <form action="#" id="form"> <input type="text" name="player-name" placeholder="プレイヤーの名前を入力してください"> <input type="submit" name="search-btn" value="検索"> </form> <p id="output"></p> <script> //submitがクリックされたとき「player-name」の値を取得 document.getElementById('form').onsubmit = function(){ let player_name = document.getElementById('form').player-name.value; document.getElementById('output').textContent = player_name + 'を検索中・・・'; return false; } </script> </body>
OK
<body> <h1>フォーム基礎</h1> <form action="#" id="form"> <input type="text" name="playerName" placeholder="プレイヤーの名前を入力してください"> <input type="submit" name="search-btn" value="検索"> </form> <p id="output"></p> <script> //submitがクリックされたとき「playerName」の値を取得 document.getElementById('form').onsubmit = function(){ let player_name = document.getElementById('form').playerName.value; document.getElementById('output').textContent = player_name + 'を検索中・・・'; return false; } </script> </body>
【js(非同期処理)】書き方②
同期処理:ある関数の処理が完了すると、次の関数が実行される
非同期処理:ある関数の処理の完了を待つことなく、次の関数の処理を実行する
非同期処理を同期処理のようにするひと手間
javascriptの一連の処理があるとする。
途中で、DBでデータを取得したり、phpで計算処理したり、
その結果もらったうえで、続きのjavascriptの処理に使いたい時。
考え方はシンプルで非同期処理の完了を待つようにして、
同期処理のように順番を守って実行してもらうようにすればOK
「return new Promise(function(resolve,reject){ });」で囲う
①非同期処理をreturn new Promise(function(resolve,reject){ });の{}の中に記述
②非同期処理の記述の後ろに、改行してresolve()を記述(「成功したから実行してね」という意味)
③呼び出すときは「非同期処理だったけど、もう同期処理だよ~」ってアピール
変数(関数名)().then()で実行し、()内には次に行ってほしい記述や変数を記述
//1番目の処理 const a = function(){console.log('a');} //2番目の処理 const b = function(){ return new Promise(function(resolve,reject){ setTimeout(function(){ console.log('b') resolve(); //成功時、resolveメソッドを実行 },2000); }); } //3番目の処理 const c = function(){console.log('c');} a() b().then(c)
【補足】
Promiseメソッドのコールバック関数の第一引数のresolve,rejectはなんでもOK
意味は
resolve:成功したとき
reject :失敗したとき
https://qiita.com/watatakahashi/items/11b529d299c2bc47b032
https://www.sejuku.net/blog/52314
https://www.sejuku.net/blog/69618
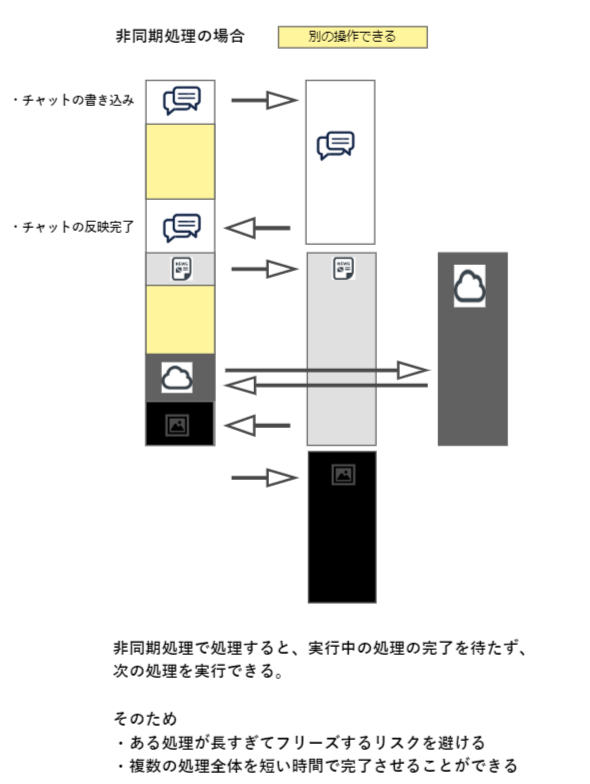
【js(非同期処理)】概要①
JavaScriptはシングルスレッドだから、2つ以上のjavascriptの処理を同時にできない
キューに登録された順番にひとつずつ実行される(同期処理)
ただし、javascriptではない、他の何か(DBの処理など)に処理を任せている間は、その処理の完了を待たないで、次のjavascriptのキューの処理に進む
この、ある処理の完了を待たないで次に進むことそのものを非同期処理という
目的は、時間の有効活用!!
「処理を待ってたら日が暮れるから」「完了待ってる時間、俺関係ないから先に自分の処理進めるわ」の感じ
まず、このメリットを理解しよう。デメリットもあるが、メリットを知ることで、
必要なシチュエーションで積極的に使い、混乱を招くシチュエーションでは、積極的に使わないような判断ができるようになる。
書いた後に、予想外の動きをしないようにまずは概念と正しい使い方を理解する。<図解>



続き
【js(非同期処理)】書き方②
https://mtane0412.com/grasp-the-javascript-queue/
https://qiita.com/don-bu-rakko/items/b283829c4572a6425a5c
https://note.com/billion_dollars/n/n3d61f7d1a6bc
https://codezine.jp/article/detail/11815
https://qiita.com/kiyodori/items/da434d169755cbb20447
https://sbfl.net/blog/2016/07/13/simplifying-async-code-with-promise-and-async-await/#Promise
https://sbfl.net/blog/2019/02/08/javascript-callback-func/#i-5
【js】コールバック関数を理解しよう①
前段
javascriptは、関数も変数に代入できる
おさらい
定義して、実装する
関数名に「()」を付けると実装する
//関数の定義と実行のおさらい function testfunk(a,b){ return a + b; } //関数の実行 console.log(testfunk(5,7)); //結果 12
無名関数を変数に代入
そう、javascriptは、関数を変数に代入できる
変数名に「()」を付けると実装する
//無名関数として変数に代入する let testfunc = function(a,b){ console.log(a * b); } //関数の実行 testfunc(4,6); //結果 24
つまり、()を付けると関数として実行され、()をつけないと「値」になるのだ
//無名関数として変数に代入する let testfunc = function(a,b){ return a * b; } //関数の実行 const dataA = testfunc(4,6); //実行結果の24が代入される const dataB = testfunc; //関数そのものが代入される console.log(dataA); console.log(dataB);

このようにjavascriptは、関数を「値」として様々な部分に活用することができる!
値だから関数の引数になる
今、関数が定義された。値は関数。()をつけてしまえば実装されるのを逆手に取ると、この関数の役割は、「2回関数を実装する」こと。
つまり、引数には関数が入ることが前提。
//関数B = 高階関数 function dublefun(func){ func(); func(); }
次、関数の実行。当然、dublefunを実装するには、dublefun();の記述である。
勿論、()内に入れるものは、その実装する関数に渡すことができる。
つまり、()内に下記のどちらかを入れることで関数Aを別の関数Bに渡すことができる
・関数が代入された変数
・直接無名関数を記述する
この、渡されている関数Aのことを「コールバック関数」といいちなみに
関数を受け取る関数Bは「高階関数」と呼ぶ。
つまりコールバック関数とは、”別の関数に実行してもらう関数”のこと
//関数A = ()内の無名関数が、コールバック関数 dublefun(function(){ console.log('コールバック関数だよ!'); });

ajaxとイベントとコールバック関数についてから始める!
https://sbfl.net/blog/2019/02/08/javascript-callback-func/
【js(ループ処理)】for文
for文
ループする回数が決まっている
数値を基準にループしているから、数値でデータを扱えるかが判断基準
配列と相性がいい
書き方
for(初期値; 条件式; 増減式){ //処理内容 }
普通のループ
let namesList = ['田中','中村','佐藤','山内','鈴木','マイケル','富樫']; //全てループしたい時 for(let i = 0; i < namesList.length; i++){ console.log(namesList[i]); }
変数iは残り続けるので、他の箇所では使わないように!
「配列名.length」でその配列の値の数が入る
ある条件の時だけ処理を飛ばしてほしい場合
for(let i = 0; i < 5; i++){ if(namesList[i] === '山内') continue; console.log(namesList[i]); }
【結果】
田中
中村
佐藤
鈴木
マイケル
富樫
if(飛ばしたい時の条件) のを記述し、処理は 「continue;」を記述するだけでOK。
UNOで言うスキップなので処理自体は最後まで続く。
ある条件が来たらループ処理を強制終了
for(let i = 0; i < 5; i++){ if(namesList[i] === '山内') break; console.log(namesList[i]); }
【結果】
田中
中村
佐藤
if(飛ばしたい時の条件) のを記述し、処理は 「break;」を記述するだけでOK。
強制終了のため、上記部分の手前までで処理が終わる。
for-in文
オブジェクトの中身でループしたいときによく使う
オブジェクトは、数値で管理できないので基本的にプロパティの数だけループする
「for - in文」はオブジェクトを効率よく扱うための構文
列挙できるプロパティがなくなり次第プログラムは自動的に終了するようになっているので便利
※配列も扱えるが、取り出される順番が保証されないのでハ配列の場合はforやforeachを使う!
書き方
for(変数名(プロパティ)in オブジェクト名){ if( p.hasOwnProperty( item ) ) { //処理内容 } }
fi文でhasOwnPropertyを必ず囲った中に処理を入れる!(継承の問題をクリアできるので)
変数部分はプロパティ名の変わり(いわゆるkey)だから何でもOK
プロパティと値を取り出してみよう
let items = { 'やきそばパン' : 150, 'いちごパン' : 150, 'メロンパン' : 100, 'のり弁当' : 300, '唐揚げ弁当' : 450, '焼肉弁当' : 500, '水' : 100, 'オレンジジュース' : 125, 'コーラ' : 150, '牛乳' : 180, } //プロパティを表示 for(let item in items){ console.log(item); } //値を表示 for(let item in items){ console.log(items[item]); }

for-of文
配列だけ!!
オブジェクトにはつかえない!!
だけど、配列の「値」を直接変数に入れるから書き方と考え方がシンプル!
いちいち繰り返し回数とか、気にしなくてOK
イテラブル(iterable)・オブジェクト」が含まれているオブジェクトだけである
書き方
for(変数名<b>(値)</b>of オブジェクト名){ //処理内容 }
let namesList = ['田中','中村','佐藤','山内','鈴木','マイケル','富樫']; for(let name of namesList){ console.log(name + 'がいます'); }

このように、これまで配列はforの条件式などで常にindex番号を軸に値を操作していたが
for-ofは、常に配列すべてにループ処理することを前提に、変数には初めから配列の値が入るのでとてもシンプル!
DOM要素も取得できるよ!
要は、jsのアクセス文で取得したhtml要素もループ処理できる
<p class="test">サンプル1</p> <p class="test">サンプル2</p> <p class="test">サンプル3</p> <p class="test">サンプル4</p>
//タグでhtml要素を取得してループ処理 let p_html = document.getElementsByTagName('p'); for(let element of p_html){ console.log(element); } //classでhtml要素を取得してループ処理 let class_html = document.getElementsByClassName('test'); for(let element of class_html){ console.log(element); }

for-Each文
配列だけに特化!!
オブジェクトにはつかえない!!
だけど、配列の「値」を直接変数に入れるから書き方と考え方がシンプル!
いちいち繰り返し回数とか、気にしなくてOK
イテラブル(iterable)・オブジェクト」が含まれているオブジェクトだけである
書き方
for(変数名<b>(値)</b>of オブジェクト名){ //処理内容 }
まずは先にコールバック関数をまとめてからforeachをまとめる!!
https://www.sejuku.net/blog/20777www.sejuku.net